Pictograms
The Electrolux pictograms are cohesive, refined and clear – making life easier for our consumers whenever they interact with us.
The pictograms are designed for universal use across both Electrolux and AEG, for both print and digital applications.
For the purposes of consistency and quality control, any new pictograms or amendments to the set must follow the guidance set out in this document.

Pictogram vs Icons
What are the differences?
An icon is
a symbol representing an object or function, when clicked performs an action.
e.g. Turn On Light

A pictogram is
a static symbol which relays information, it is non-interactive.
e.g. Dishwasher Safe

An illustration is
a visual explanation of a text, concept or process.
e.g. Plugging in

What are the similarities?
Our pictograms build on the shapes, metaphors and symbols used in the icon library.
So that our icons and pictograms speak the same language, we take care to reuse and build on existing elements.
Cold water icon
Ice and cool water pictogram



Fruits icon
Ultra Fresh
pictogram


Principles of the style
The Electrolux pictogram style is always:

Outlined rather than solid
This style has been chosen for its suitability across all brands, for its flexibility across multiple touchpoints and for its elegance at a range of different sizes.

Clean and simple
Pictograms should only contain the necessary information to be easily understood. Superfluous details and decorations should therefore be kept to a minimum.

Consistent in weight and detail
All pictograms have been designed to use one consistent line weight. This consistency ensures maximum legibility whether they are used in digital interfaces or in print.

2D in orientation
For maximum clarity, most of the pictograms have been designed ‘face-on’. Certain pictograms feature a ‘top-down’ orientation, but only where it makes sense to do so. The two must never be mixed.
The Electrolux pictogram style is never:

Heavy and solid
Solid or filled shapes are only used very sparingly. See ‘Solid detailing’ for more about situations where filled shapes are ok to use.

Overly complex
Unnecessary detailing reduces the amount of negative space available and can impact the scanability of a pictogram.

Alternate in style
It is important not to deviate from the style when creating new or amending existing shapes. This only leads to inconsistencies and a dilution of the aesthetic.

3D or drawn in perspective
Avoid using faux 3D shapes or perspective. These orientations are not part of the Electrolux pictograms style.
The Electrolux pictogram metaphors are always:

Human and inclusive
It is vital that the Electrolux pictograms communicate in a human and inclusive way. All of the metaphors and shapes should feel globally identifiable and accessible.

Logical and clear
The metaphors we use should seek to tell the simplest and most logical stories possible. Any recurring metaphors should also be represented in a clear and consistent way.

Respectful of convention
Our pictograms should not seek to reinvent the wheel. Instead, they should draw on conventions where strong examples exist and set new benchmarks where it is appropriate to do so.

Positive and forward-thinking
Our pictograms should always look to the future in a positive and progressive way.
The Electrolux pictogram metaphors are never:

Out of touch and exclusive
Gender, cultural and social stereotypes must be avoided when designing new shapes. Instead, approach all metaphors and shapes in a neutral and all-

Unquestioning and confused
Whilst we must respect convention, we must also design pictograms that are suitable for human use. Where possible, produce several variations of complicated shapes and test the options with users.

Designed for designers
It is important not to design pictograms for the sake of ‘Design’. Care must be taken prior to introducing new visual devices and testing must be used as the final suitability tool.

Negative and regressive
Avoid using metaphors that could be construed as poor consumer choices. Instead, present positive actions using positive and/or supportive shapes.
The Electrolux pictogram concepts are always:

General and simple
In most cases, pictograms are easiest to understand, and enhance the asset it is part of most, when they are designed to communicate a general concept.

As model agnostic as possible
To keep our library cohesive, we stick to concepts which are model agnostic wherever we can. People are accustomed to understanding metaphors for objects and ideas which aren’t an exact replica of the object they may have in hand.

Communicate one idea
To keep the pictogram as clear and legible as possible, they should communicate one idea at a time. If there are multiple related features, use the most basic, shared element of that concept to create a general pictogram.
For example – if a product has both a refrigeration and freezer section that is easy to clean, focus on ‘easy to clean’ rather than ‘fridge and freezer section that are both easy to clean’.

Complementary to copy
Pictograms will be used on assets in conjunction with copy, and should be designed with that in mind.
The Electrolux pictogram concepts are never:

Overly literal
Not trusting the consumer leads to the metaphors being repeated. This makes the pictogram more complex and less legible, and makes it fight with the copy unnecessarily to tell the full story.

Model-specific in illustration
This avoids having multiple pictograms communicating the same idea over and over, for slightly different products. Only in very limited cases, there are some pictograms which do show a shape or pattern that can be attributed to a certain model.

Try to fit in several concepts
Trying to cram in multiple concepts into the same pictogram leads to any meaning at all being lost, and adds confusion rather than value for the consumer.

Act like a user manual
Pictograms are not intended to tell a full story on their own, without the use of words. They are not intended as how-to guides or as a way to communicate complex concepts which should require multiple illustrations or steps.
How to create pictograms
Four core tried-and-tested angles have been selected as the basis for many of the shapes. Thirty and sixty degrees were also used in the construction of the previous set.
Building a set of pictograms around a fixed number of angles helps with the continuity of a set. As silhouettes, the shapes feel inherently linked and consistent when sat alongside one another.
However, care must be taken not to force these four angles on to every individual shape. Indeed, certain pictograms can start to look unbalanced and unnatural. In these scenarios, aim to create shapes that ‘feel’ optically aligned and in-keeping with the visual system overall.


Repeating the angles of the shapes helps to create visual consistency across the set.
Angle usage
To create new pictograms, please use the Digital Pictogram Template file downloadable here.
The template grid is 120x120 pixels, with the
line weight at 5 pixels at this size.
The Outer Bounding Box is the 72 x 72 pixel area at the centre of the canvas. The Focal Zone is the 60 x 60 pixel area within the Outer Bounding Box.
The bulk of the pictogram should be contained within the Focal Zone. However there are some cases where the parts of the shape should extend out to the Outer Bounding Box. This is so that each pictogram holds as much ‘weight’ as the others in the library. Designers can use their discretion as to whether to use the area up to the Outer Bounding Box or stick to the Focal Zone.
Follow size and shape conventions set by existing pictograms or icons with related concepts, wherever possible.

Pictogram canvas: 120x120 px
Outer bounding box 72x72px

Focal Zone 60 x 60px


The default pictogram set is constructed using a 5 pixel stroke, aligned inside the shape to the pixel grid and within the Outer Bounding Box.
Grid and line weight
Pictograms used on packaging use a lighter stroke, in order to complement the Electrolux packaging designs.
The template grid is 12x12mm, with the line weight at 1 point at this size.
Other design principles for packaging pictograms are the same as regular pictograms.
Packaging pictogram canvas: 12x12mm


Pictograms for packaging
Softened corners help to bring a more tactile and approachable sensibility to the set. However, care must be taken not to let the shapes become too playful and child-like.
There are no hard-and-fast rules when it comes to applying corner radii. They should feel appropriate to the object and in-keeping with the overall style.
As a general rule, the size of corner radii should not exceed 15 pixels. (when the pictogram is sized at 120 x 120 pixels).

12.5px
Ensure that commonly repeating shapes feature corners of a consistent size.

5px
The corners of ‘outside’ shapes should be greater than inner details.

A 15px radii is the largest
recommended size.

10px
The ‘roundness’ of corners should feel in-keeping with the overall shape.
Corner radii
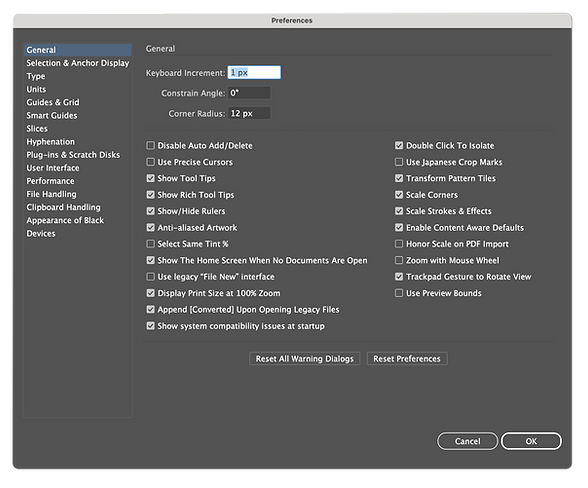
When scaling pictograms up or down, be sure to have ‘Scale Corners’ and ‘Scale Strokes and Effects’ or equivalent turned on in your preferences (screenshot from Adobe Illustrator shown).
This will ensure that the intended weight and corner radii translates across to the new pictogram size.

Scaling
Stylistically, the Electrolux pictograms have been rendered using open arrow heads, pitched at 45 degrees to the tails.
Both the terminals and tails of the arrows should be sharp rather than rounded.
Arrows that form part of a bigger composition should remain clearly identifiable and preferably separated from the overall shape using line breaks. These line breaks should be the same weight as the overall stroke.

Sharp
Arrow details
One defining component of the Electrolux pictogram style, is the use of solid shapes within certain compositions.
These carefully considered shapes help to provide additional detail without the bulkiness of using strokes. Their weight is such that they largely feel invisible and should only stand out when a strong contrast is required.
When designing pictograms which use these shapes, try to reuse components from existing compositions. This will ensure that their sizing and placement remains in keeping with the wider set.

Due to the size of use, the ‘frozen’ symbol reads clearer as a solid shape.

Similarly, the ‘tossed’ components are more legible as shapes.

The ‘fan’ element is a solid form but still feels balanced along side the outlines.

Naturally, some details need to be solid to communicate the pictogram’s intent.
Solid detailing
At times it may be necessary to combine ‘base shapes’ with other visual overlays which convey further messaging about the pictogram.
Notifications
Most commonly, these are represented as badges. They depict a notification informing the user of an update, change or alert.
Descriptors
Supporting visuals which add context and/or additional detail to an existing base shape.
Modifiers
(Usually) additional instructional symbols which modify the intent of the base shape.

In placing the overlay, choose the quadrant which complements the base shape and covers as few of the essential elements as possible.

Examples of overlays
affecting messaging:
Ultra Wash 49
minute program
Steam Refresh

Overlays
As a rule it is best to avoid the overuse of strikethroughs. Due to the hard 45 degree angle, they tend to add a lot of visual complexity to sometimes already busy shapes.
However, if strong conventions already exist, and/or their use is unavoidable, reuse the same fixed component and reposition the base shape(s) to be as clear and readable as possible.


The background shape of this icon remains the same.


The background shape has been reduced to keep the proportions becoming too large.
The size of the ‘speaker’ has been retained, however, its grid position has moved slightly to the left.


Strikethroughs
File management
Naming files
Each new pictogram created must be named using the following the naming convention.
BRAND_PCG_Name_Colour.FileType
BRAND_PCG_PKG_Name_Colour.FileType
(Packaging version pictogram)
1. Brand name always in 3 letters
e.g. ELX, AEG
2. Keep file names short and relevant, capitalize the first
letter of each word, remove spaces between words
e.g. OvenFunctionGrill
3. Use numeric format to write numbers
e.g. WaterSave6L
4. Add relevant colour for each brand
e.g. Blue, White, Black, Burgundy
5. Avoid using full stops or commas in file names.
Spell out any decimal points, and use a dash in place of comma
e.g. WaterSave6point5L
eg. 1h-1kg

ELX_PCG_3XLDoor_Blue.eps

ELX_PCG_IntelliDose_Blue.eps
Colours
Each new pictogram created must also be made available in four different colour options.
Although named Blue, White, Black and Burgundy for the sake of simplicity, please use the specific brand colours listed on the right.
For detailed colour breakdowns, please
reference the VBI guideline for each brand on the Brand Portal.

AEG_PCG_DuvetCare60_Black
AEG Carbon
AEG_PCG_DuvetCare60_Burgundy
AEG Burgundy


ELX_PCG_DuvetCare60_Blue
Electrolux Blue

ELX_PCG_DuvetCare60_White
Electrolux White
Saving files
The pictogram library will be available on the Electrolux Media Library, via our Adobe Library, as well as via our shared sharepoint site. New pictograms will be uploaded to these locations centrally by the pictogram team.
For access to the Adobe Library and
the files on sharepoint, please contact
agatha.kim@electrolux.com.
Please note: packaging pictograms are for the exclusive use of the packaging design team,
and will not be shared for widespread use.
For the puposes of uploading to EML, the pictograms must be supplied in 3 different file formats: EPS, PNG and SVG. Please follow the process outlined to the right to save these files.
1. Save as an EPS file using CMYK colour space with Live Stroke and Outlined layers, but guide layers deleted.
For the outlined layer, please ensure to release any compound paths, delete any stray paths, and combine into one shape.
2. Export a transparent PNG file at 300dpi RGB.
3. Delete the Live Stroke layer, and export a SVG file in RGB.
4. Add all files to a folder with the same name as the pictogram.
Zip up folder and send to agatha.kim@electrolux.com to add to our respective libraries centrally.
New pictograms will be uploaded to the Media Library, Adobe Library and Masterfiles on the first week of every month.


Saving white version files
White coloured pictograms follow a slightly modified process, in order to have a visible preview for the media libary.
1. Create an EPS file with both Live Stroke and Outlined layers, but guide layers deleted.
2. Export a transparent PNG file at 300dpi using RGB colour mode.
3. Delete the Live Stroke layer, and export a SVG file using RGB colour mode.
4. Add a background fill layer to the pictogram in Electrolux Blue and save the EPS file using CMYK colour mode.
5. Add all files to a folder with the same name as the pictogram.
Compress and send to agatha.kim@electrolux.com to add to our respective libraries centrally.
New pictograms will be uploaded to the Media Library, Adobe Library and Masterfiles on the first week of every month.

Before exporting
PNG and SVG:
transparent background

Final step: saved with Electrolux Blue
fill background (EPS file only)

Example set of files for a new pictogram design